React Native 개발방식
리액트 네이티브는 두가지 방식으로 앱을 개발 할 수 있습니다. 두 개발 방식의 특징과 장단점에 대해 알아봅시다.
- Expo CLI
- React Native CLI
| Expo CLI | React Native CLI | |
| 특징 |
- 리액트 네이티브를 위한 set-up이 미리 구성되어있음 |
- native 파일을 직접 다룰 수 있다. |
|
장점 |
- Expo는 개발이 간편하여 간단한 기능위주의 앱을 빠르게 개발 가능함 |
- 필요한 기능이 있는 경우, 모듈을 직접만들어 사용 가능 |
|
단점 |
- Expo에서 제공하는 API만 사용가능. 필요한 기능이 없을 경우, 모듈을 만들어 사용할 수 없음. |
- 초기 구성이 오래걸림 |
특징 및 장단점을 살펴보고 개발하고자 하는 프로젝트에 따라 자신에게 맞는 개발 방식을 선택하면 될 것 같습니다.
제가 지금 리액트 네이티브로 만들고자하는 애플리케이션은 크게 Native 기능이 필요할 것 같지 않아 Expo로 진행하도록 하겠습니다.
Expo CLI 개발환경 셋팅
Expo CLI 설치
npm install expo-cli --global
Expo CLI 프로젝트 생성
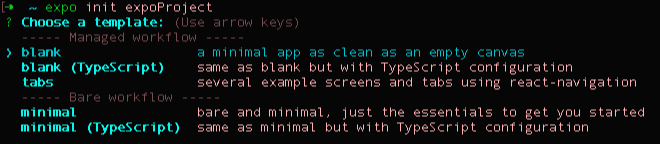
expo init [projectName]
- blank : 비어있고 한개의 페이지만 존재하는 프로젝트를 만드는 템플릿
- tabs : react-navigation을 통해 여러 페이지가 만들어져있는 템플릿
Expo CLI 프로젝트 실행
cd [projectName]
npm start

Expo CLI 앱 확인하기
- 시뮬레이터
- 웹 브라우저
- EXPO CLIENT 애플리케이션
개발환경은 셋팅이 끝났습니다. 우리가 개발한 Expo CLI로 제작한 앱을 확인하기 위한 방법에는 세 가지가 있습니다.
1. 시뮬레이터
시뮬레이터를 사용하기 위해서는 개발하고자 하는 애플리케이션의 운영체제에 따라 설치해주어야하는게 다릅니다.
아이폰을 시뮬레이터로 사용하기 위해선 xCode, 안드로이드를 실행시키기 위해선 안드로이드 스튜디오가 필요합니다.
또 이것저것 깔아야하는게 귀찮아서 저는 이 방식은 건너 뛰도록 하겠습니다.
2. 웹브라우저
간편하게 웹 브라우저에서 확인하는 것도 가능합니다. expo dev tool 왼쪽 하단에 [Run in web browser]를 클릭하시고 터미널을 보시면 http://localhost:19006/ 에서 확인할 수 있다는 것을 알 수 있습니다.



3. EXPO CLIENT 애플리케이션
마지막 방식은 자신의 휴대폰에 EXPO CLIENT 애플리케이션을 설치 후, QR코드를 스캔하여 확인하는 방법입니다.
이것 때문에 엉뚱하게 시간을 많이 소요했는데 아주 간단하게 해결할 수 있었습니다. EXPO CLIENT 애플리케이션을 실행해보면 아이폰에는 QR코드를 스캔하는 것이 없습니다. 하지만 당황하지마시고 기본 카메라 어플을 통해 QR 코드를 스캔하시면 됩니다!


Reference
- https://bangc.tistory.com/14
'Programming > React Native' 카테고리의 다른 글
| [React Native] 날씨 앱 만들기 #1 (1) | 2020.02.18 |
|---|---|
| [React Native] React Native란? (0) | 2020.02.11 |

댓글